Tobias Gremmler Teaching & Research
This pages where dedicated to my academic activities as visiting professor at the School of Creative Media, City University of Hong Kong and Shanghai Theatre Academy between 2011 and 1016.
The work below shows interaction and information design concepts and solutions I created for research projects I have been involved.
Buddhist Canon - Interactive Analysis
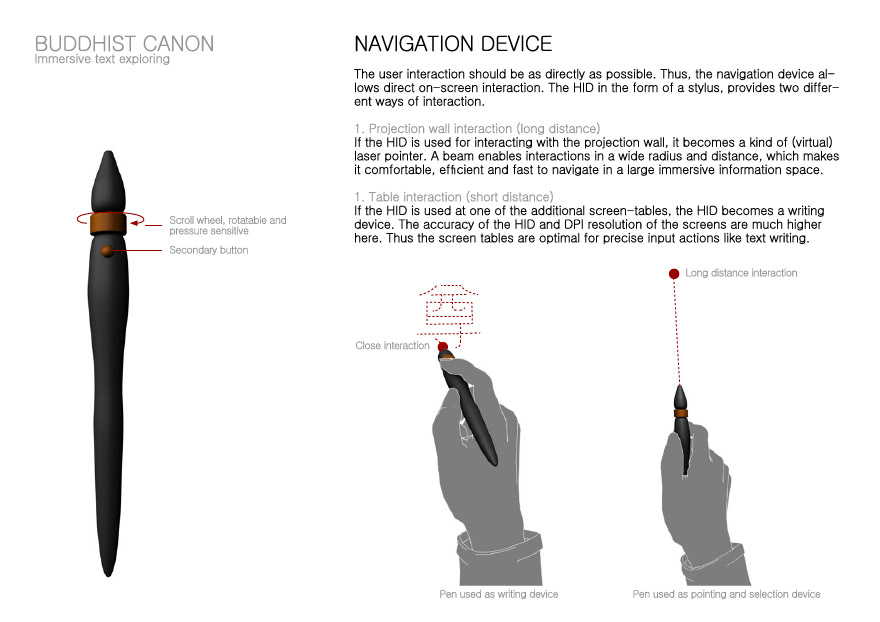
Using computer based research tools for text analysis, data mining and information visualisation became a common procedure, and the Internet opened new possibilities of collaborative work flows. The aim of transferring virtual information back into a physical space is to fuse the advantages of computer based research with the benefits of a collaborative working environment in which scholars can share the same space and exchange thoughts face to face instead of working on separated desktops and screens. The physical space turns into an information space that can be explored on multiple levels of detail. From statistical information on large volumes of written text, interconnections between authors, translators, dates places, till specific characteristics of a selected glyph.
By sending a search command, the sorting of the results is as important as the search itself. The main search menu combines elementary search and sort functions. Each search can be related and sorted in different contexts. For example, the search result of a character can be sorted by title as well as by people (author, translator), time, place or even character itself. Sorting the search result by time shows the characters in a linear time-based order, while sorting the same search by place will arrange the search results into places. Even if there is no specific place selected in the search, all characters will be arranged according to their places. By adding one or more places to the search, the result will show only characters that are related to this places.
| PROJECT PLATFORM YEAR |
Buddhist Canon - Interactive Analysis Immersive Media 2012 | TECHNIQUE | Interaction Design Concept |
mARChive
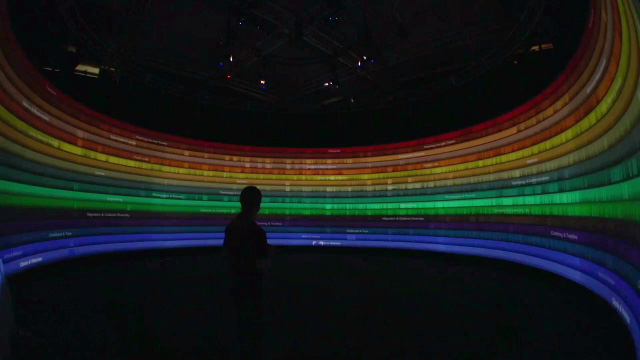
mARChive is an immersive 360 degree stereoscopic 3D environment which enables the user to browse through 75,000 records from a museum's digital collection. Similar to a real exhibition, the visitor is surrounded by images, but in mARChive, the content is dynamic and can be changed interactively. This allows the user to examine huge archives in a relatively short time and compare artefacts from different collections, eras and places of origin within one dynamic environment.
The content is arranged in 17 categories. A circle that revolves around the visitor in a full 360 degree represents each category.
The horizontal axis represents time. The content of each category is distributed along this time line, based on its date of origin. The distribution is visible in all inactive circles in the form of white lines that are indicating the clustering of information within a certain period of time. As soon as a category is selected, the time line becomes interactive. The user can scroll in time or zoom into specific periods, which directly affects the information that is shown in the content area in the centre.
| PROJECT PLATFORM YEAR |
mARChive 360 degree Projection 2013 | TECHNIQUE | GUI design |
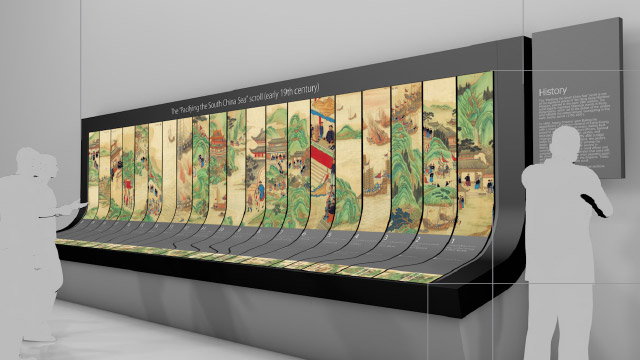
Historic Scroll - Hong Kong Maritime Museum
The scroll is divided in 20 sections. Each section represents a specific theme, event or place. The causality of events in the scroll can be read from right to left. As a historical and artistic visualisation method, the time-based factors are mapped linear in the physical length of the scroll. The challenge of the project is to find a solution which uses modern time-based visualisation methods but preserve the historical character of the scroll's inherent visualisation principles.
To make scrolls content interactively visible to multiple users at the same time, it is divided into 20 interactive sections, according the 20 thematic
sections. Each section becomes a scroll, individually controllable by a visitor. The visitor can explore the segments step by step in every level of detail or order by moving and scale the white frame on the small horizontal scroll. The framed area is shown in the vertical board. Alternatively the visitor can use the theme buttons above to jump to i mportant areas of the scroll. This interaction principle consequently uses the original method of viewing the scroll translated into a consistent modern form of interactive presentation.
| PROJECT PLATFORM YEAR |
Historic Scroll - Hong Kong Maritime Museum Immersive Media 2012 | TECHNIQUE | Interaction Design Concept |
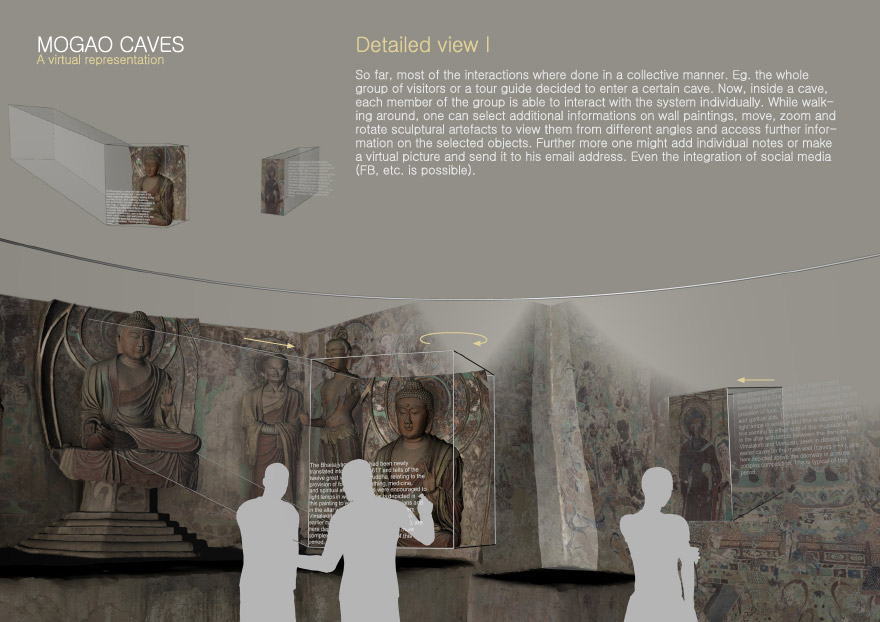
Pure Land - Inside the Mogao Grottoes at Dunhuang
The virtual exploration to the Mogao Caves start with an panoramic overview on the front side of the rock in which the caves are placed. Surrounded by this view, most of the entrances are visible to the visitors. The visitors can preview images and further informations from any cave, select a cave to enter or select more caves to arrange a virtual tour. As more caves are becoming virtualized by 3D laser scanning and integrated into the system, as more will be accessible for the public. Tours can be predefined on different topics.
Once the visitors have decided to enter a specific cave, they became surrounded by the three dimensional laser scan of the original Cave. The stereoscopic view provides a realistic experience of the historic environment, including wall paintings, architecture, and sculptures.
| PROJECT PLATFORM YEAR |
Pure Land - Inside the Mogao Grottoes at Dunhuang Immersive Media 2012 | TECHNIQUE | Interaction Design Concept |
Europeana (interactive museological content browser)
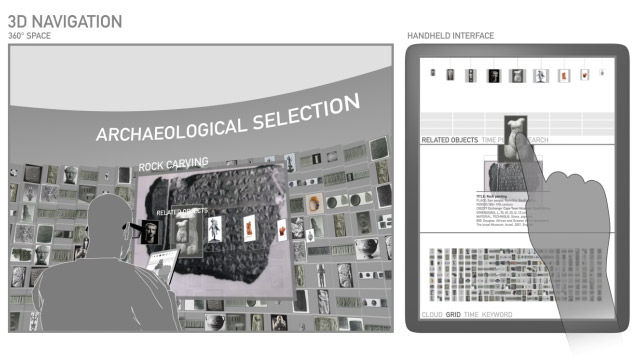
In a stereoscopic projected 360 degree environment, virtual objects could be placed on any position. The formation of objects in space becomes part of the interface and interaction scenario. The physical space is segmented in three zones. The zones are representing different information spaces which intersecting each other. Each zone has specific interaction behaviours and information representation characteristics. The user centred space segmentation provides a unique user-experience and makes it possible to explore, view and search information in a intuitive way.
All interactions are controlled by a position-tracked handheld device with touch screen. The handhelds interface is representing the three zones in the physical space in a vertical alignment. While translating the Z-axis of the real environment to the X-axis, the distance in space becomes a vertical arrangement on the display. E.g, zone 3, which has the biggest distance to the user is placed in the lower part of the Interface, while zone 3, the closest area is found on the upper part.
| PROJECT PLATFORM YEAR |
Europeana Immersive Media 2012 | TECHNIQUE | Interaction Design Concept |






































 Buddhist Canon - Analysis
Buddhist Canon - Analysis